
ブログに目次を導入したい!
そんな人に向けて書きました。
目次を設置することで、読者が調べたい情報をすぐにゲットでき、読者が利用しやすい記事になります!設置方法は、プラグインを使って簡単にできます!では、やっていきましょう!
設置方法


今からこれをやっていきます
Step1 プラグインをインストールしよう

まずは、ダッシュボードからプラグイン 新規追加をクリックします。

右上にある検索欄に「 Table of Contents Plus 」を入力して検索して、今すぐインストールをクリックします。

検索するときは、「Table of Contents Plus」
をコピーするとすぐにできるので便利ですよ!

インストールが完了したら、有効化をクリックします。

有効化が完了したら、「インストール済みプラグイン」をクリックしてください。
その一覧の中から「Table of Contents Plus」を探し、設定をクリックします。
Step2 プラグインを設定しよう

画像の通りに順番に設定します。

設定が完了したら、目次のスタイルをカスタマイズします!自分のブログにあうものをカスタマイズしてみてください。
カスタマイズ完了したら、設定を更新をクリックします。これで設定は完了です!お疲れ様です

では、目次が表示されているか確認してみましょうー!

記事を開いて、プレビューをクリックしてみてさい

しっかりと目次が表示されるようになっています!これで完了です。

プラグインの設定はできたのに、目次が表示されないのはなんで?

見出しがないことが原因かも!それか見出しの数が足りないのかも!
順番に原因を解説していきます!
表示されない理由
記事の中に見出しがない
そもそも見出しって何?って疑問に思う人のために、見出しについて説明します!

見出しはこんな感じのものです。記事の内容を一発で理解できるものです。

カスタマイズすれば、こんな感じにもできます。
自分の記事の中に見出しがあるか確認してみてください。
見出しがなかった時は、設定方法を参考に設定してみてください。
見出しの設定方法

見出しにしたい文字を入力します。今回は、「サンプル」と入力します。

サンプルを選択します。

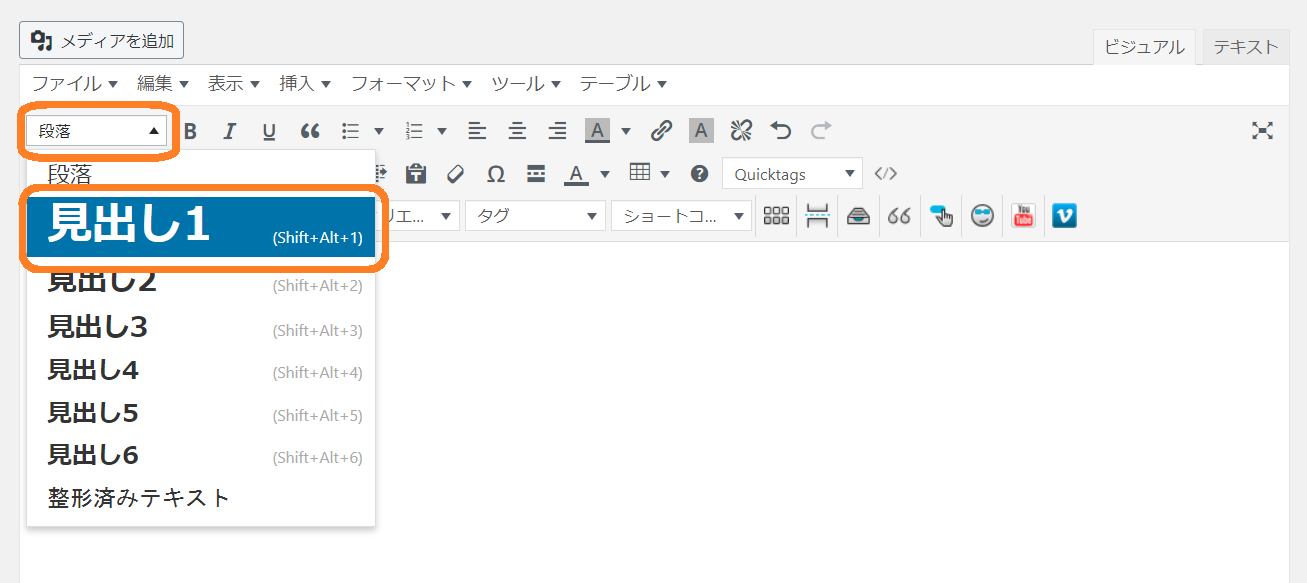
選択ができたら、ファイルの下にある段落をクリックして、見出しを選択します。

設定は完了です。見出しが表示されました!
見出しができたら目次が表示されたのか確認してみてください

見出し設定したのに、まだ目次が表示されないなんで?

それは、見出しの数が3つ以上ないのかも!
見出しの数が3つ以上ない

設定の時に表示条件を設定しているので、3つ以上見出しがないと目次が表示されないようになっています。なので、記事の中に見出しの数が足りないと表示されないです。
自分の記事を確認してみてください。3つ以上表示すると目次が表示されます。
まとめ
目次の作り方について説明しました。
目次があると、読者が調べたい情報をすぐにゲットでき、読者が利用しやすい記事になります。
SEOにも効果があるので是非ブログで活用してみてください!



